
Hello Guys ! This tutorial will be a very short one. In this tutorial I am going to share an issue which I faced in my wordpress website and how I managed to fix it.
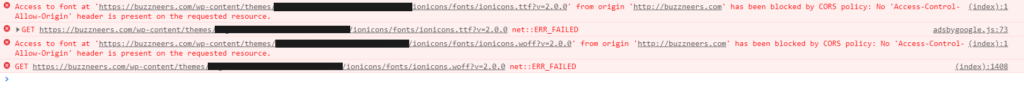
Last week on my buzzneers website I saw that my webpages were missing webfont icons and when I checked the Chrome console I saw the below error messages.

The error mentions that the access to font files is denied due to CORS policy. However CORS policy error usually comes when a remote resources i.e. hosted on different domain is requested and the remote resource is not configured to be accessed remotely. But in my case this could’nt be the reason because both the theme and font files were hosted on the same server and domain.
After little bit of mind boggling, I noticed in the console that my origin domain had ‘http’ however the request link had ‘https’ and the server considered both of them as different domains. And since buzzneers had SSL certificate but the server was not configured to redirect non-ssl request to SSL, it was facing this issue.
So I added the below lines on top of my .htaccess file and the error went away and the theme was able to find its font.
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301,NE]
Header always set Content-Security-Policy "upgrade-insecure-requests;"
Well thats it guys ! I hope this short tutorial proves to be useful who are facing this issue. In case of any clarifications,

